| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- GitHub Pages
- 무선랜카드 교체
- custom element
- webpack
- react-dom
- CSS
- react
- web component
- 데모데이
- docker-compose
- 우테코
- 유한 상태 머신
- 터치 스와이프
- RTL8852BE
- github Actions
- live share
- 우아한테크코스 레벨3
- scroll-snap
- browserslist
- Docker
- javascript
- AX210
- fastify
- typescript
- Grafana
- swiper
- 우아한테크코스
- Shadow DOM
- HTML
- Prometheus
- Today
- Total
IT일상
www.naver.com에 접속했을 때 일어나는 일 본문
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/30/
www.naver.com에 접속하기 위해, 먼저 인터넷에 연결해야 합니다.
LAN 케이블을 연결하게 되는데 이 때 컴퓨터는 로컬 네트워크에 참여하기 위해 DHCP 라는 과정을 거칩니다.
DHCP (Dynamic Host Configuration Protocol)

1. 로컬 네트워크(LAN)에 연결된 기기는 네트워크에 참여하기 위해 가장 먼저 DHCP 서버를 찾습니다.
2. DHCP Discover를 Broadcast하여 DHCP 서버를 찾습니다.
3. DHCP 서버는 이에 응답하여 할당해줄 수 있는 IP 정보를 담은 DHCP Offer를 보냅니다.
4. 기기는 DHCP Request를 보내어 IP 할당을 요청합니다.
5. DHCP 서버는 DHCP ACK로 응답하며, IP와 게이트웨이, DNS 정보를 보낸다.
ARP (Address Resolution Protocol)

1. 로컬 네트워크(LAN)에 참여한 기기는 다른 기기와 통신을 하기 위해 상대방의 MAC 주소를 알아야 합니다.
(IP는 알지만 MAC주소를 모르기 때문이 이 과정을 수행합니다)
2. ARP Request를 Broadcast하여 특정 IP를 가진 기기를 찾습니다.
3. 해당되는 기기는 ARP Request로 응답하여 MAC 주소를 알려줍니다.
4. ARP 정보는 ARP Table에 저장됩니다. 윈도우 기준으로 arp -a 명령으로 확인할 수 있습니다.
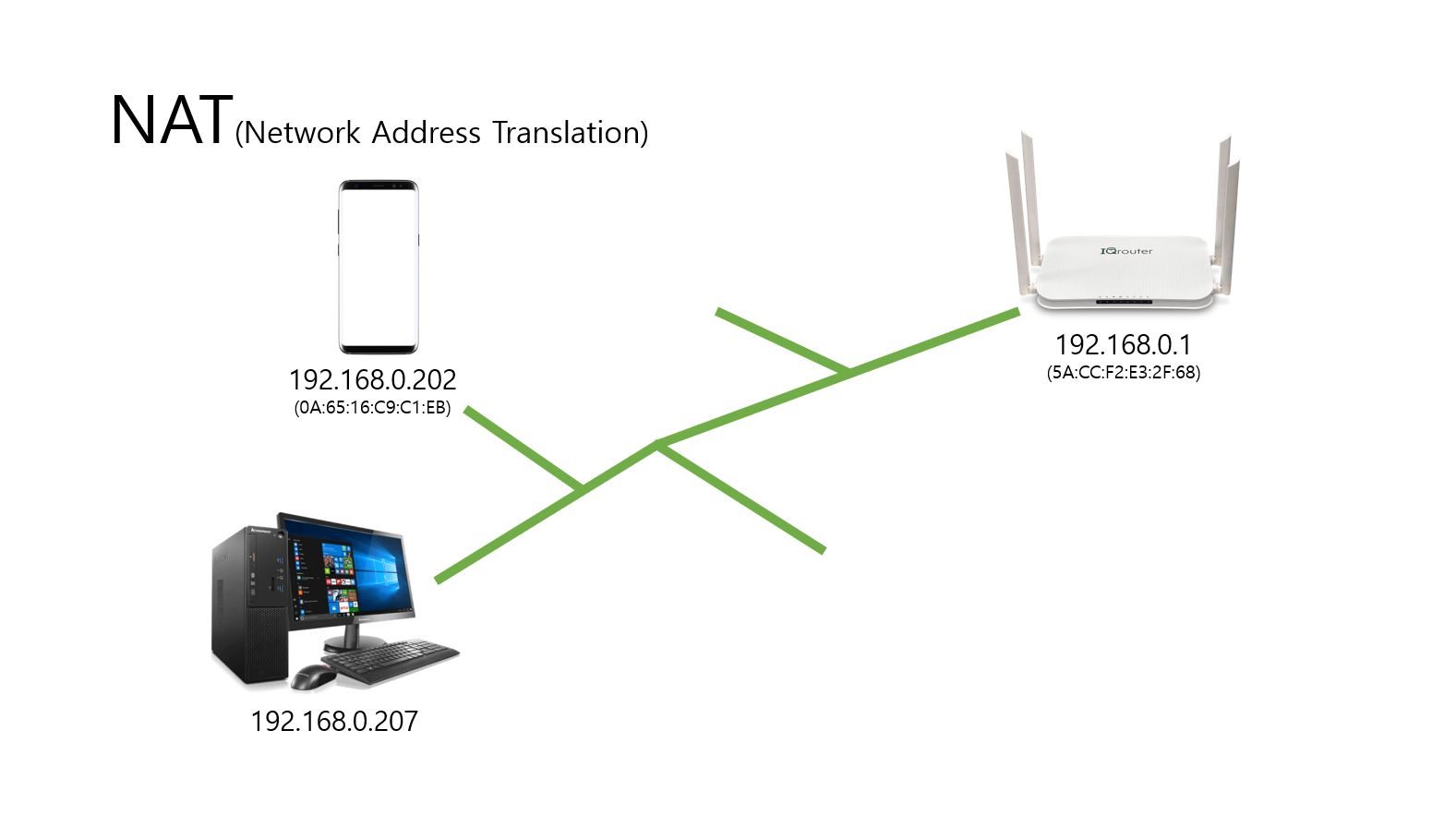
NAT (Network Address Translation)

1. 로컬 네트워크(LAN)에서 WAN에 접속하기 위해, NAT이라는 과정을 거쳐야 합니다.
2. LAN의 기기들은 WAN에 접근하기 위해 게이트웨이를 통과합니다.
3. 게이트웨이는 사설 IP를 공인 IP로 변환합니다.
따라서 로컬 네트워크(LAN)의 기기들은 WAN 상에서는 모두 동일한 IP로 보일 겁니다.
4. WAN에서 응답이 올 때는 요청을 보냈던 로컬 네트워크(LAN)의 기기를 기억하여 다시 응답을 되돌려 줍니다.
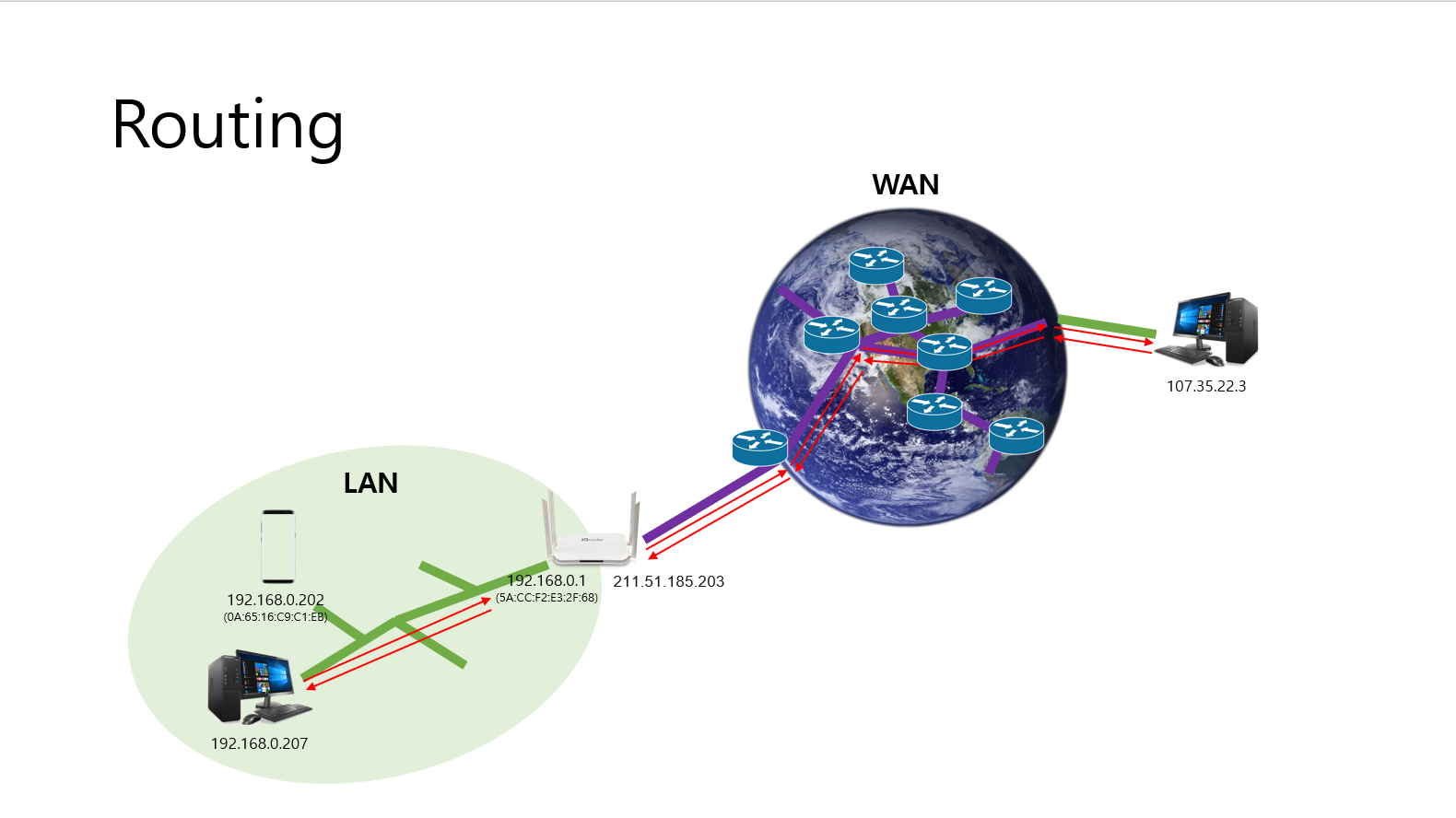
Routing

1. 통신하려는 목적지와 직통으로 연결된 것은 아니기 때문에, 라우팅이라는 과정을 거쳐 목적지로 전달됩니다.
2. Routing 알고리즘은 RIP, OSPF 등이 있습니다.
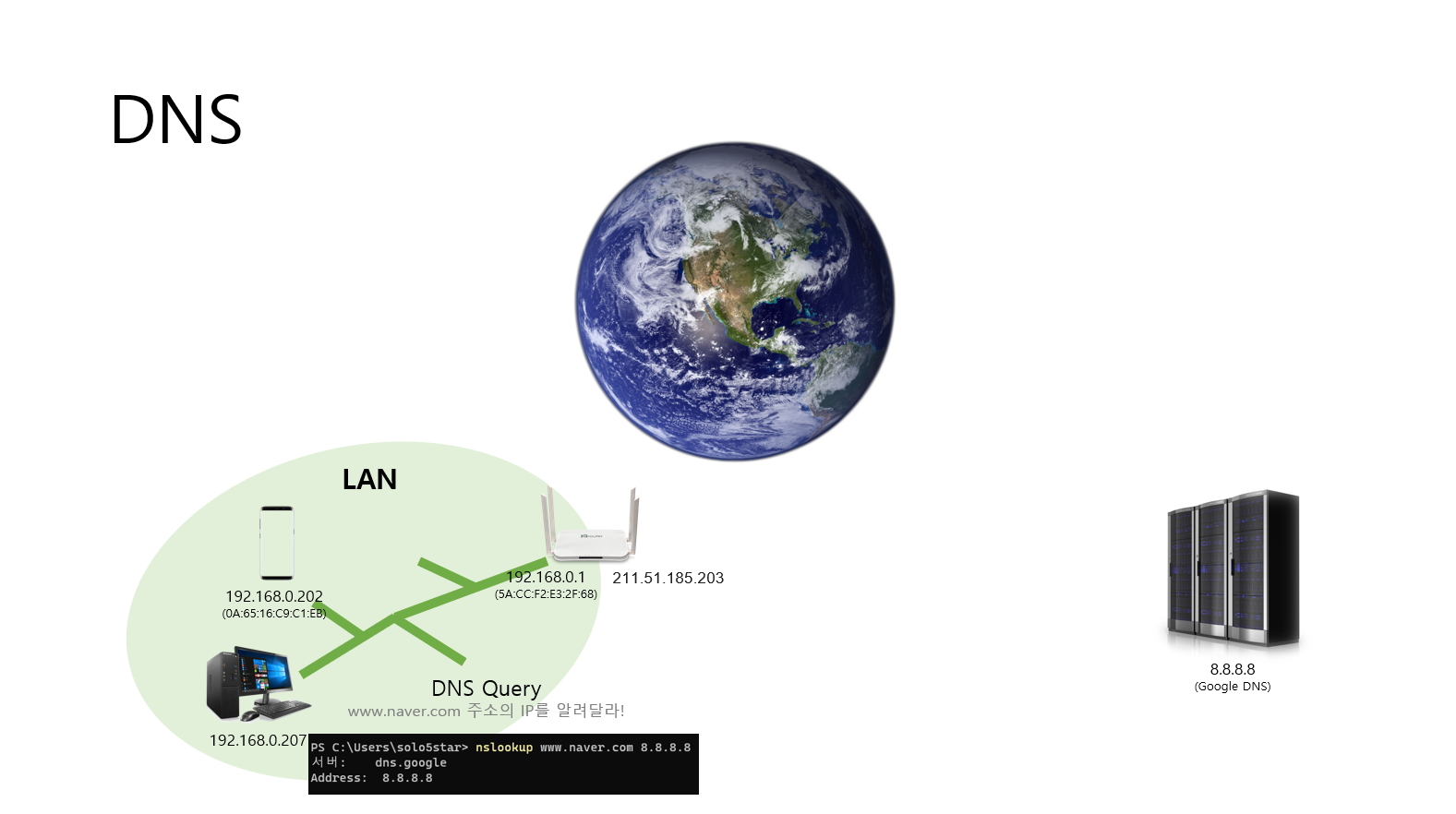
DNS

1. 통신을 하기 위해선 상대방의 공인 IP를 알아야 합니다.
2. 따라서 접속하고자 하는 주소가 www.naver.com 일 때, 이 주소의 공인 IP를 알아내야 합니다.
3. 이는 DNS에 질의(Query)하여 알아낼 수 있습니다.

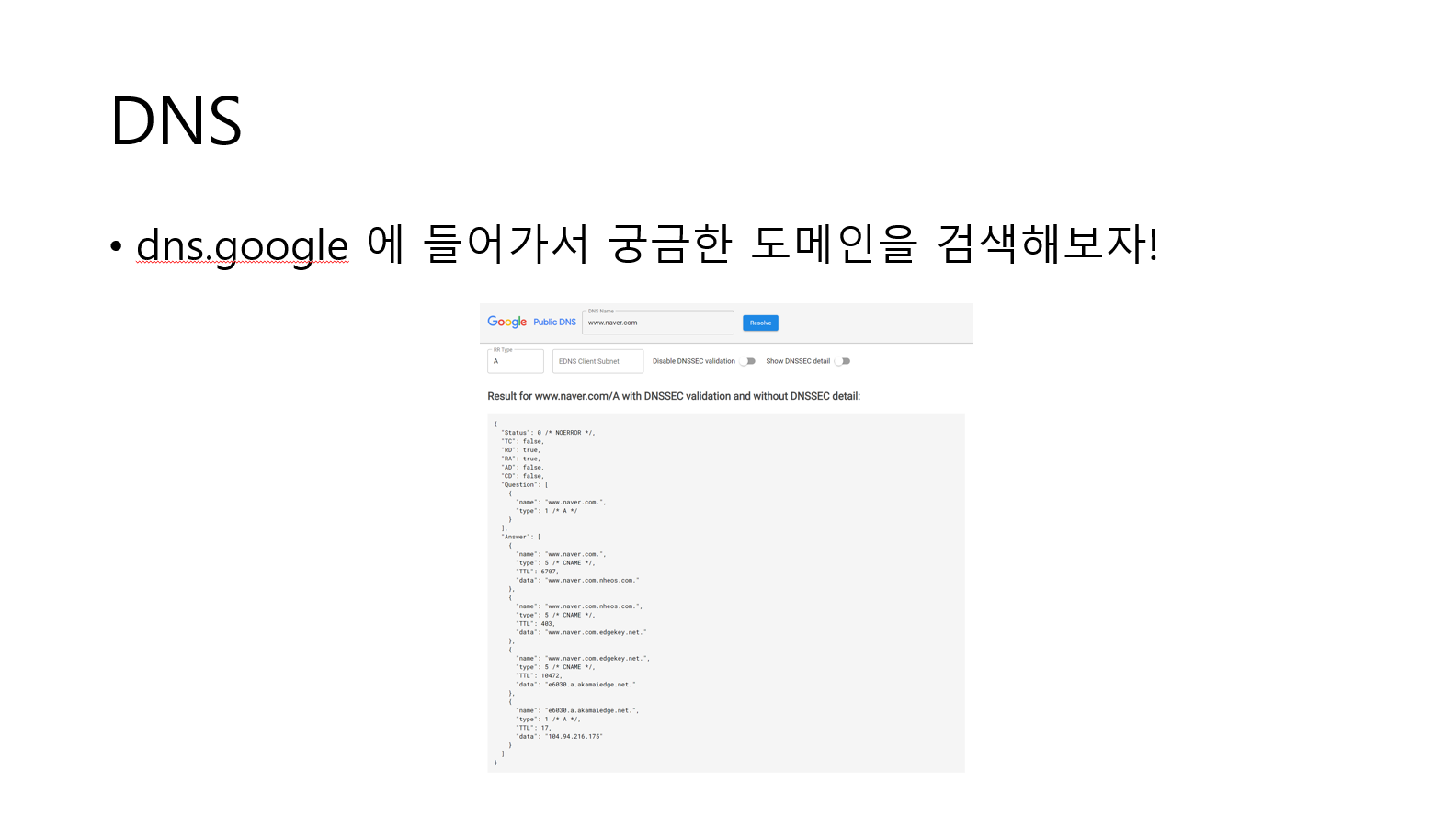
dns.google 에 접속하면 구글 DNS에 직접 질의(Query)할 수도 있습니다.
잘 알려진 DNS 서버는 다음과 같습니다.
* 8.8.8.8, 8.8.4.4 (Google)
* 1.1.1.1, 1.0.0.1 (Cloudflare)
* 219.250.36.130, 210.220.163.82 (SKT)
* 168.126.63.1, 168.126.63.2 (KT)
* 164.124.101.2, 203.248.252.2 (LG)
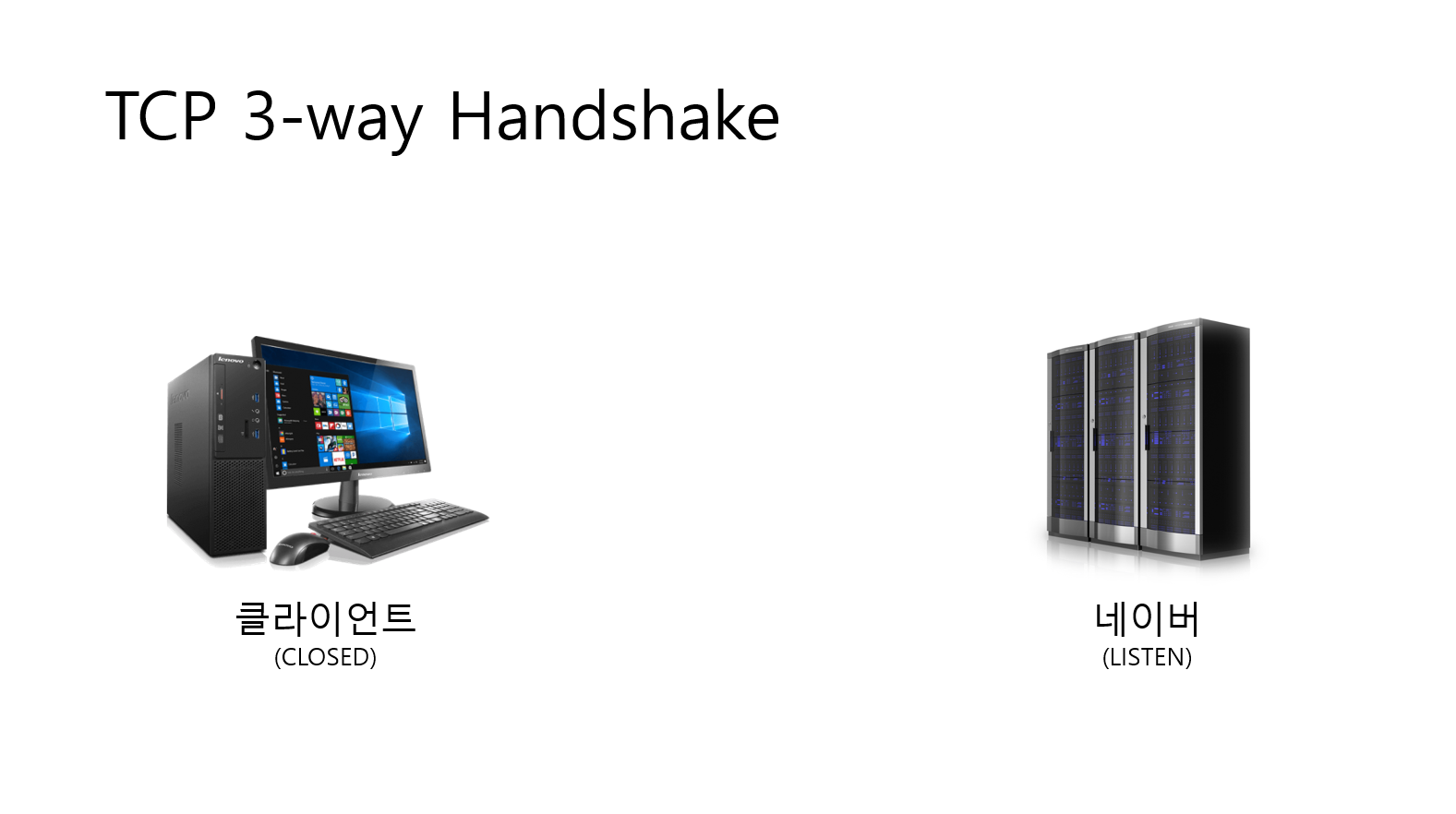
TCP 3-way Handshake

1. HTTP는 TCP를 기반으로 전송되기 때문에, HTTP 통신 이전에 TCP 연결이 필요합니다.
2. TCP 연결을 위해서 3-way Handshake 과정을 거쳐야 합니다.
3. 클라이언트는 SYN을 보냅니다. (SYN_SENT)
4. 서버는 SYN, ACK를 응답합니다. (SYN_RECEIVED)
5. 클라이언트는 다시 ACK를 응답합니다. (ESTABLISHED)
6. 서버는 ACK를 받습니다. (ESTABLISHED)
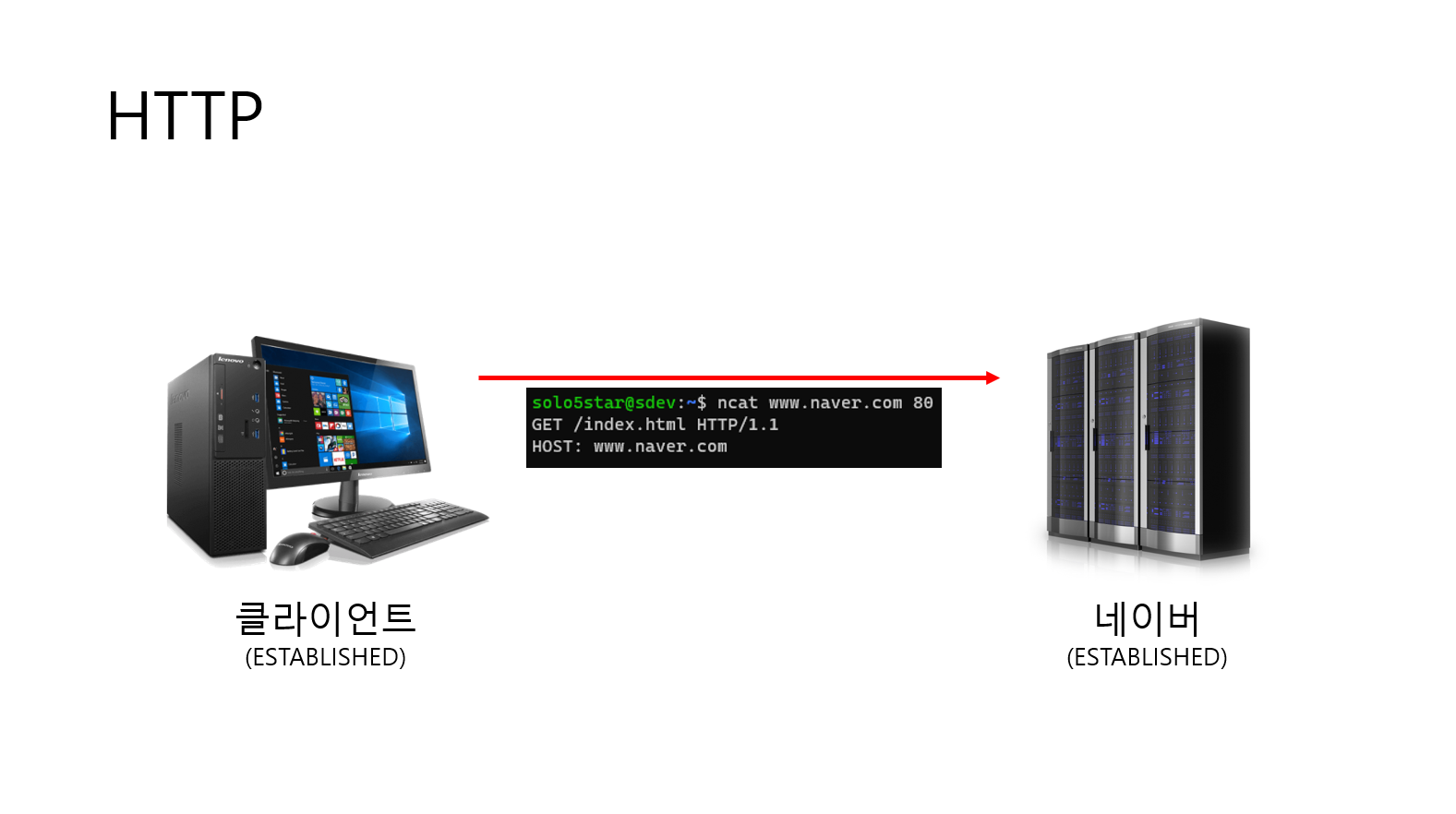
HTTP

1. TCP로 HTTP 메세지를 보냅니다. 이는 텍스트이며 형식만 HTTP에 맞춰 작성하면 됩니다.
2. 윈도우에서 ncat 명령어로 직접 실행해볼 수 있습니다. (ncat www.naver.com 80)
GET /index.html HTTP/1.1
Host: www.naver.com
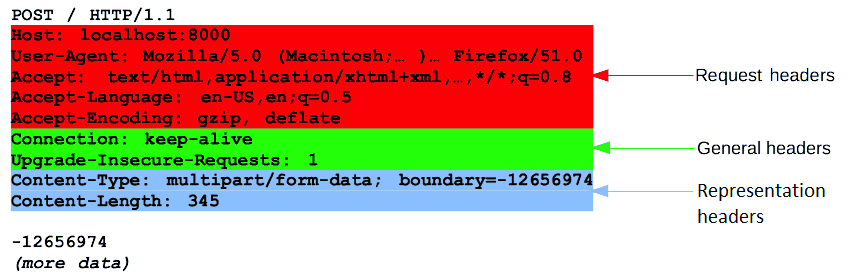
두 번째 줄 부터 요청 헤더 정보를 포함합니다.
'인프라' 카테고리의 다른 글
| Terraform으로 AWS EC2와 S3 생성해보기 (0) | 2023.06.06 |
|---|---|
| SSH로 페어 프로그래밍하기 (VSCode과 WebStorm이 만날 수 있습니다) (1) | 2023.04.17 |
| grafana와 prometheus로 모니터링 시스템 구축하기 (1) | 2022.07.11 |
| Oracle Database 18c XE docker 설치 (0) | 2021.10.02 |
| docker, 한번 써볼까요? (0) | 2021.05.23 |




