| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- GitHub Pages
- swiper
- HTML
- RTL8852BE
- fastify
- 무선랜카드 교체
- react-dom
- custom element
- Grafana
- live share
- 데모데이
- Shadow DOM
- typescript
- github Actions
- scroll-snap
- 유한 상태 머신
- 우아한테크코스 레벨3
- javascript
- web component
- browserslist
- react
- 우테코
- AX210
- Prometheus
- 우아한테크코스
- Docker
- docker-compose
- CSS
- webpack
- 터치 스와이프
- Today
- Total
목록custom element (3)
IT일상
 [Web Component] 커스텀 폼 컨트롤, form associated 컴포넌트 만들기
[Web Component] 커스텀 폼 컨트롤, form associated 컴포넌트 만들기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/29/ 🏆 로또를 구매하세요~ 구매하기 로또를 구매하는 폼을 만들고자 합니다. 엘리먼트는 1) 1~45의 숫자 6개를 받아야 하며 2) 서로 중복되지 않는 번호인지 검증해야 합니다. customElements.define('my-lotto-input', class MyLottoInput extends HTMLElement { constructor() { super(); this.attachShadow({ mode: 'open' }); this.shadowRoot.innerHTML = ` `; } }); 커스텀 폼 컨트롤은 위와 같이 만들 수 있습니다. 하지만 이렇게 만들더라도 form은 이 input이 올바른지, 어떠한 값을 가..
 [Web Component] Custom Element에서 slot 사용하기
[Web Component] Custom Element에서 slot 사용하기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/28/ 안녕하세요. 오늘도 좋은 날씨네요! my-modal이라는 Custom Element를 만들었습니다. 모달의 모양만 가지고 있는 엘리먼트인데, 그럼 모달안의 내용은 어떻게 전달할까요? Light DOM 안녕하세요. 오늘도 좋은 날씨네요! 오늘 날씨는 15도입니다. 기온이 많이 올라갔지만 따뜻하게 입는 것 잊지 마세요! customElements.define('my-modal', class MyModal extends HTMLElement { constructor() { super(); this.childrenHTML = this.innerHTML; this.innerHTML = ` ${this.childrenHTML} 확인..
 [Web Component] VanillaJS에서 React처럼 개발하기. HTML Custom Elements 소개
[Web Component] VanillaJS에서 React처럼 개발하기. HTML Custom Elements 소개
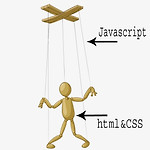
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/25/ 본 글에서는 Custom Element를 적용해보는 위주로 다룹니다. 상세한 내용을 확인하려면 아래의 링크를 참고해주세요. WHATWG Spec: https://html.spec.whatwg.org/multipage/custom-elements.html MDN - Using custom elemtns: https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements More capable form controls: https://web.dev/more-capable-form-controls/ Custom Elements best practi..
