| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- typescript
- AX210
- custom element
- react-dom
- github Actions
- live share
- web component
- react
- scroll-snap
- Docker
- docker-compose
- 터치 스와이프
- fastify
- GitHub Pages
- HTML
- 우아한테크코스
- Prometheus
- 무선랜카드 교체
- webpack
- swiper
- Shadow DOM
- RTL8852BE
- Grafana
- javascript
- browserslist
- 우아한테크코스 레벨3
- 우테코
- 유한 상태 머신
- 데모데이
- CSS
- Today
- Total
IT일상
GitHub Actions: storybook 배포하기 본문
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/37/
⚠ 이 글은 기존에 GitHub Actions를 이용하여 GitHub Pages에 자동 배포 설정이 되어있는 프로젝트를 기준으로 설명을 진행합니다.
* GitHub Actions로 Webpack 자동 빌드 및 배포: https://solo5star.tistory.com/26
GitHub Actions: Webpack 빌드 + GitHub Pages 배포 자동화하기
$ webpack --mode production $ git commit -m "build: 웹 페이지 Webpack 빌드" $ git push origin main # 이러한 과정을 매 커밋마다 반복 커밋할 때 마다 빌드를 하고, 배포를 하시나요? 더 이상 그러지 않아도 됩니다.
solo5star.tistory.com
* GitHub Actions로 CRA(Create React App) 자동 빌드 및 배포: https://solo5star.tistory.com/36
GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기
GitHub Actions GitHub에서 제공하는 CI/CD 도구입니다. CI/CD는 간단하게 말하자면 빌드, 테스트, 배포를 자동화하는 것을 뜻합니다. 이 글을 통해 하고자 하는 것은 다음과 같습니다. * 커밋을 GitHub에 pus
solo5star.tistory.com
웹과 storybook을 어떻게 동시에 배포하지?
기존에 배포한 웹은 /index.html 로 배포가 되어있을 겁니다.
이 글에서는 /storybook 경로를 만들고 여기에 배포를 진행합니다. 결과, 아래와 같은 구조가 나올겁니다.
/index.html
/index.css
/bundle.js
/storybook
ㄴindex.html
ㄴiframe.html
ㄴ...기존에 /storybook 경로를 사용(하시는 분은 거의 없겠지만)하는 경우 다른 이름을 사용하면 됩니다.
위 처럼 배포하면 https://<깃헙 아이디>.github.io/<레포지토리>/storybook 주소로 접근이 가능해질 겁니다.
간단합니다.
기존의 workflow에 아래와 같이 추가하면 됩니다. 주석으로 되어있는 부분을 주목해주세요.
name: Deploy
on:
push:
branches: ['step1']
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
permissions:
contents: write
concurrency:
group: ${{ github.workflow }}
cancel-in-progress: true
steps:
- name: Use repository source
uses: actions/checkout@v3
- name: Use node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Cache node_modules
id: cache
uses: actions/cache@v3
with:
path: '**/node_modules'
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install dependencies
run: npm ci
if: steps.cache.outputs.cache-hit != 'true'
- name: Set PUBLIC_URL
run: |
PUBLIC_URL=$(echo $GITHUB_REPOSITORY | sed -r 's/^.+\/(.+)$/\/\1\//')
echo PUBLIC_URL=$PUBLIC_URL > .env
- name: Build app
run: |
npm run build
cp ./build/index.html ./build/404.html
# 이 부분입니다.
# -----------------------------------------
- name: Build storybook
run: |
npm run build-storybook
mv ./storybook-static ./build/storybook
# -----------------------------------------
- name: Deploy to gh-pages branch
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build코드가 기네요! Build storybook 부분만 보시면 됩니다.
1. npm run build-storybook 명령으로 storybook을 빌드하고
2. 그 결과물을 ./build/storybook 으로 옮긴다
이게 끝입니다. 간단하죠?
workflow 실행 확인

storybook 빌드가 잘 진행되는지 확인해주시구요.
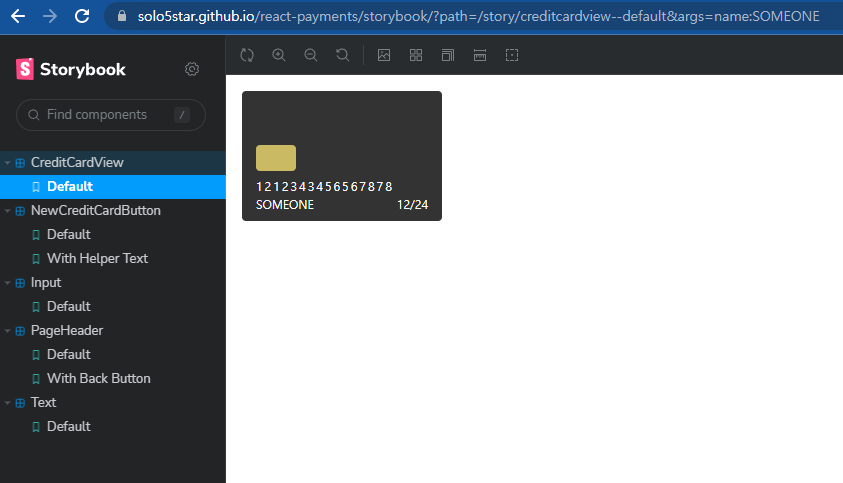
storybook 배포 확인

배포가 잘 되었는지 확인하면 됩니다. https://<깃헙 아이디>.github.io/<레포지토리>/storybook 경로로 들어가면 됩니다.
'프론트엔드' 카테고리의 다른 글
| javascript에서 한글에서 종성(받침)이 있는지 체크하는 방법 (0) | 2023.04.25 |
|---|---|
| React FC vs SFC vs VFC (0) | 2023.04.23 |
| GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기 (0) | 2023.04.23 |
| CSS로 별점 기능 만들기 (2) | 2023.03.27 |
| 타입스크립트 Discriminated Unions (0) | 2023.03.27 |



