Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 유한 상태 머신
- browserslist
- GitHub Pages
- javascript
- CSS
- web component
- typescript
- 우테코
- swiper
- webpack
- github Actions
- Grafana
- Prometheus
- react-dom
- Docker
- docker-compose
- RTL8852BE
- 무선랜카드 교체
- 터치 스와이프
- react
- custom element
- HTML
- Shadow DOM
- 우아한테크코스
- AX210
- 데모데이
- fastify
- scroll-snap
- 우아한테크코스 레벨3
- live share
Archives
- Today
- Total
목록react-router-dom (1)
IT일상
 GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기
GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기
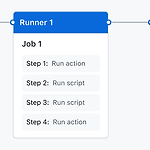
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/36/ GitHub Actions GitHub에서 제공하는 CI/CD 도구입니다. CI/CD는 간단하게 말하자면 빌드, 테스트, 배포를 자동화하는 것을 뜻합니다. 이 글을 통해 하고자 하는 것은 다음과 같습니다. * 커밋을 GitHub에 push할 때 마다 자동으로 빌드 * 빌드된 결과를 GitHub Pages로 자동 배포 이걸 한 번 쯤은 보신 적 있지 않습니까? 어떤 레포지토리에서는 커밋 아래에 보면 ✔체크 표시(혹은 ❌실패 표시)가 나타납니다. GitHub Actions 실행 결과를 표시하는 것인데요, 이 글에서 GitHub Actions 설정을 마치면 동일한 표시를 확인할 수 있을 것입니다. GitHub Actions w..
프론트엔드
2023. 4. 23. 18:00
