| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- Shadow DOM
- 우아한테크코스
- HTML
- fastify
- live share
- swiper
- GitHub Pages
- webpack
- react
- Grafana
- AX210
- 유한 상태 머신
- javascript
- 우아한테크코스 레벨3
- 무선랜카드 교체
- typescript
- Docker
- RTL8852BE
- react-dom
- github Actions
- 우테코
- scroll-snap
- custom element
- browserslist
- 데모데이
- web component
- docker-compose
- Prometheus
- 터치 스와이프
- Today
- Total
IT일상
사용자 수 모니터링 빠르게 시작하기 (Grafana + Prometheus) 본문
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/50/

고객으로부터 빠르게 피드백을 받기 위해 MVP(Minimal Viable Product) 상태로 배포하였습니다. 오픈채팅방 몇 군데에 소개 글과 링크를 뿌렸고 다행히도 많은 사람들이 관심을 가지고 사용해주셨습니다.


가입자 수는 DB에 직접 쿼리를 쳐보면서 카운팅하고 있었는데요,,, 매번 이런 과정을 통해 조회하는 것은 불편하기도 하고 가입자 수 상승이 어떤 시점에 상승하는지 추이를 확인하는 것도 어려웠습니다.
여튼, 이런 문제를 해결하기 위해 데이터 시각화 플랫폼이 필요하다고 느꼈고 이를 구축하기 위해 Grafana + Prometheus를 사용하였습니다.
AWS의 CloudWatch, ELK 등 다른 조합도 많이 있었을텐데 Grafana + Prometheus 조합으로 선택한 이유는,, 실시간으로 가입자 수가 증가하고 있는 시점에서 빠르게 구축해야 했고, Grafana + Prometheus는 이미 한 번 써봤던 적이 있어 가장 빠르게 설치를 할 수 있는 툴이었기 때문입니다.
실제로 약 2~3시간 내에 설치를 완료할 수 있었습니다.
구조

기본적인 구조는 위와 같습니다. 각 요소들을 간단히 설명하자면,
* Grafana: 데이터 시각화(차트 등)를 해주는 프론트엔드입니다. 데이터는 Prometheus에서 가져와 시각화합니다.
* Prometheus: 시계열 DB와 Metrics 수집 역할을 합니다.
* ~~~exporter: Metrics를 export하는 역할을 합니다. 이 글에서는 RDBMS의 SQL 쿼리 결과를 export하는 query-exporter를 사용하였는데, 수집하려는 도메인에 따라 exporter를 추가해주면 됩니다. (마인크래프트 관련 Metrics는 minecraft-exporter, 인스턴스의 하드웨어 리소스 Metrics는 node-exporter 과 같은 식입니다)
* MySQL DB: 프로젝트에서 운영되고 있는 DB입니다.

모든 요청&응답은 네트워크를 통해 발생하기 때문에 위와 같이 인스턴스를 나누어 설치하는 것도 가능합니다.
docker-compose.yml로 빠르게 시작하기
구성 요소들은 모두 docker로 설치할 수 있기 때문에 아래의 docker-compose.yml을 사용하여 빠르게 셋업할 수 있습니다.
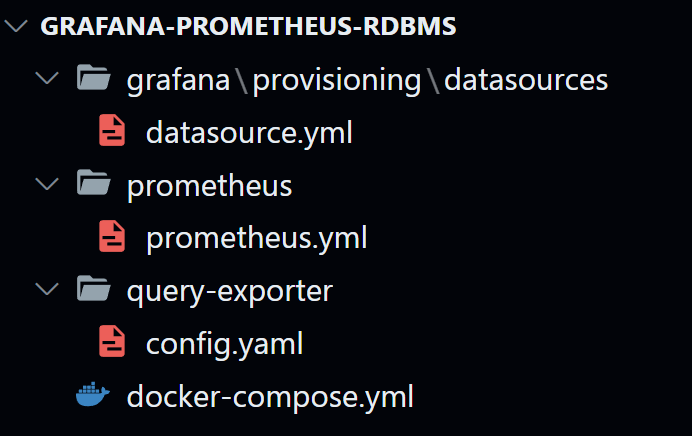
파일들이 몇몇 있는데, 코드 스니펫으로 첨부하였습니다. 복사하셔서 쓰셔도 좋지만 GitHub에도 올려두었으니 git clone하여 사용하는 것을 권장드립니다.
https://github.com/solo5star/grafana-prometheus-rdbms

docker-compose.yml
version: "3"
services:
grafana:
image: grafana/grafana
restart: unless-stopped
ports:
- 3000:3000
volumes:
- ./grafana/provisioning:/etc/grafana/provisioning
- grafana-data:/var/lib/grafana
prometheus:
image: prom/prometheus
restart: unless-stopped
volumes:
- ./prometheus:/etc/prometheus
- prometheus-data:/prometheus
command:
- --config.file=/etc/prometheus/prometheus.yml
- --storage.tsdb.path=/prometheus
- --storage.tsdb.retention.time=100d
- --storage.tsdb.retention.size=10GB
- --web.console.libraries=/usr/share/prometheus/console_libraries
- --web.console.templates=/usr/share/proemtheus/consoles
- --web.enable-admin-api
query-exporter:
image: adonato/query-exporter
restart: unless-stopped
volumes:
- ./query-exporter/config.yaml:/config.yaml
volumes:
grafana-data:
prometheus-data:grafana, prometheus, query-exporter 세 가지 구성요소를 사용합니다. prometheus의 retention(데이터 저장 정책)은 100일 || 10GB로 설정되어 있는데, 이는 입맛에 맞춰 수정하시면 됩니다. (현재 설정은 100일을 넘거나 10GB를 넘을 시 오래된 데이터를 파기할 것입니다)
grafana/provisioning/datasources/datasource.yml
apiVersion: 1
datasources:
- name: Prometheus
type: prometheus
access: proxy
orgId: 1
url: http://prometheus:9090
basicAuth: false
isDefault: true
editable: truegrafana 측에서 prometheus로 부터 데이터를 가져올 수 있도록 data source 설정을 추가해줍니다.
prometheus/prometheus.yml
global:
scrape_interval: 15s # By default, scrape targets every 15 seconds.
evaluation_interval: 15s # Evaluate rules every 15 seconds.
scrape_configs:
- job_name: db
scrape_interval: 10s
static_configs:
- targets: ['query-exporter:9560']prometheus 설정입니다. 어떤 exporter를 몇 초 간격으로 스크랩(scrape)할 지 설정할 수 있습니다.
query-exporter/config.yaml
databases:
my-db:
dsn: mysql://my-username:my-password@my-database-host:3306/my-database
metrics:
my_user_total:
type: gauge
description: Total user count
queries:
user-total-query:
interval: 5
databases: [my-db]
metrics: [my_user_total]
sql: SELECT COUNT(*) AS my_user_total FROM member여기에서 DB 커넥션 설정 및 수집할 매트릭을 SQL로 작성하면 됩니다. 위의 예시에서는 member 테이블의 행(row)의 수를 카운트한 값을 my_user_total이라는 매트릭으로 사용하고 있습니다.
이 외에도 다른 사용법에 대해 알아보고 싶다면 query-exporter의 문서 https://github.com/albertodonato/query-exporter 를 참고해주세요!
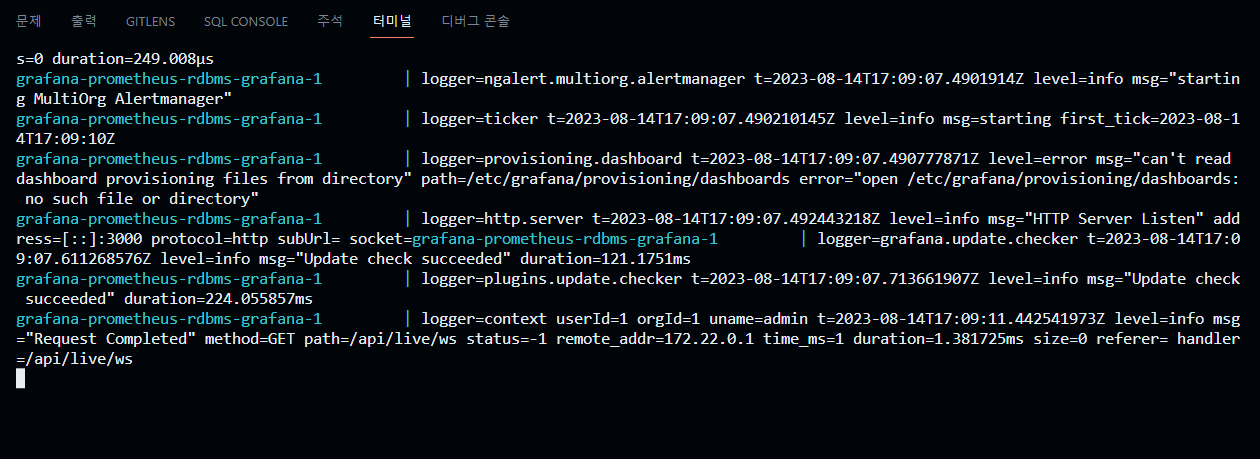
파일을 모두 만들고 셋업을 완료했다면, docker compose up 명령을 입력하여 컨테이너들을 일괄적으로 생성해주세요.
docker compose up

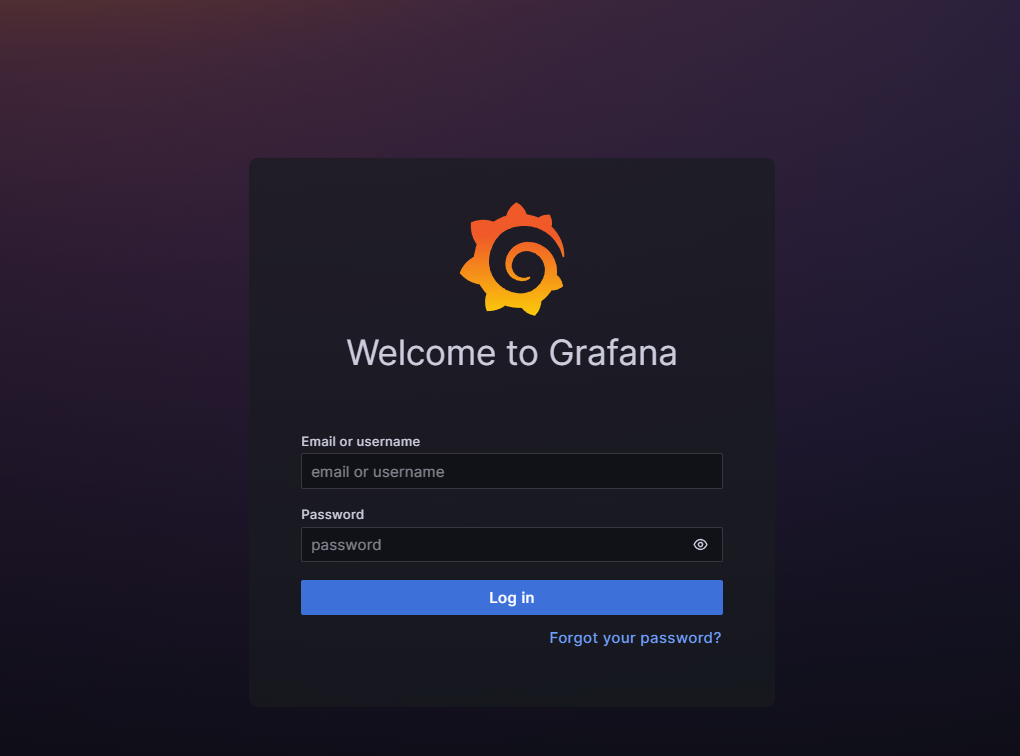
그리고 http://localhost:3000 으로 접속하여 grafana가 잘 표시되는지 확인해보세요.

초기 아이디/비밀번호는 admin/admin 입니다!

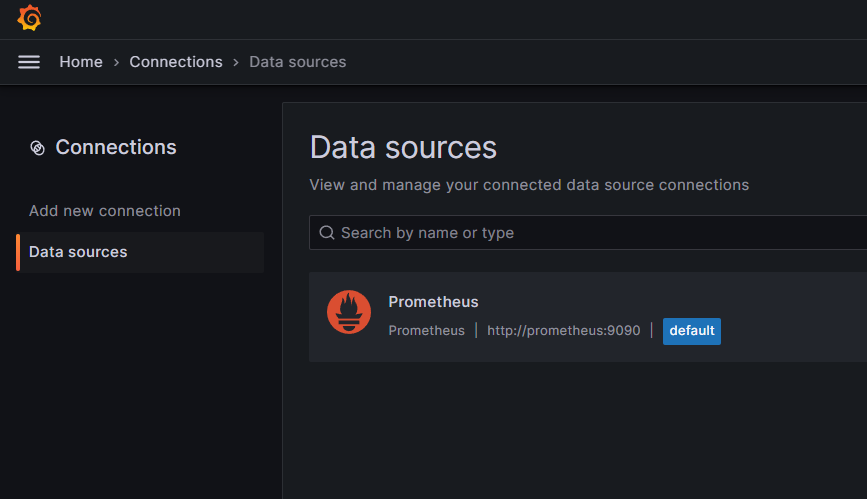
Connections > Data sources로 들어가서 prometheus와 연결이 잘 되었는지도 확인합니다.
대시보드 추가하기

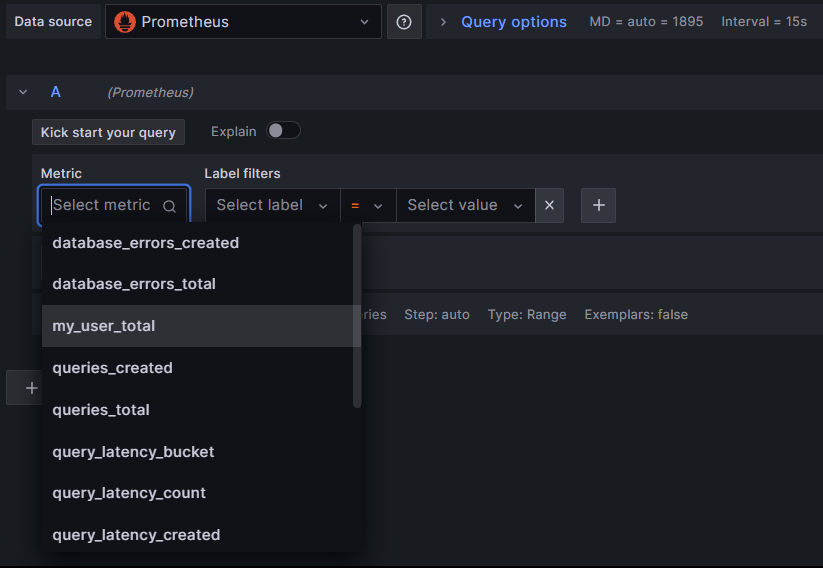
대시보드를 생성하고 시각화를 추가하면 이런 화면이 나올 겁니다.

Select metric 을 클릭하면 메트릭 리스트가 나타날 겁니다. 스크롤을 내리다보면 직접 정의한 메트릭(my_user_total)이 나옵니다. 이걸 클릭하면...

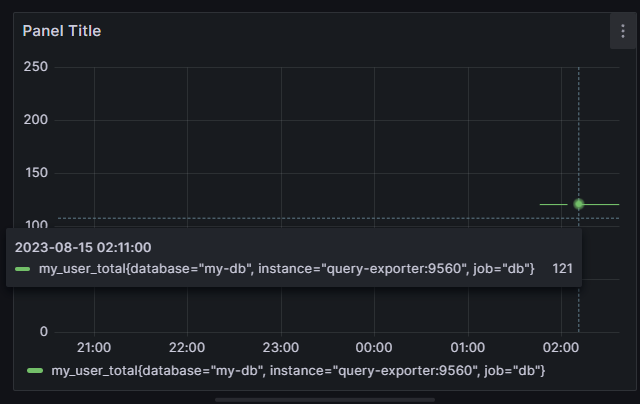
차트가 나타납니다! 간단하죠?
실제 적용 사례

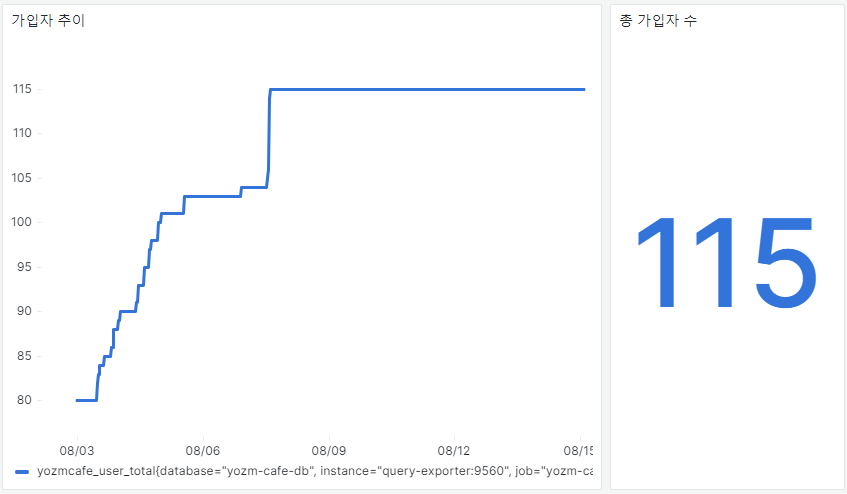
원래 모니터링 체계 구축은 계획에 없었지만, 서비스가 지속되는 기록을 남기고 싶어 빠르게 grafana + prometheus를 사용하여 모니터링 체계를 구축해보았습니다. 실제로 약 보름동안 가입자 수 추이를 확인할 수 있어서 우리 서비스가 (조~금씩) 성장한다는 느낌을 받을 수 있었어요. 더 가파르게 오른다면 더 강력한 동기부여가 될 것 같지만... 한참 후의 이야기겠죠?
그리고 간단하게 확인하기 위해 가입자 수 메트릭을 추가하였지만, 실제 서비스에선 MAU(Monthly Active User), DAU(Daily Active Uesr) 지표가 서비스의 규모를 확인하는 데에 더욱 적합할 것입니다.
현재 프로젝트에선 가입자 수만 기록되고 있지만 더 많은 매트릭을 추가한다면, HTTP 메트릭이나 하드웨어 자원 메트릭, 도커 자원 메트릭을 수집해볼 수 있을 것 같습니다. HTTP 메트릭은 리버스 프록시인 Nginx에서 수집이 가능할 것 같구요, 하드웨어 자원 메트릭은 node-exporter, 도커 자원 메트릭은 cAdvisor를 사용하여 수집할 수 있을 것 같습니다.
'인프라' 카테고리의 다른 글
| TeamCity 빌드 알림을 Slack Webhook으로 보내기 (0) | 2023.08.26 |
|---|---|
| Terraform으로 AWS EC2와 S3 생성해보기 (0) | 2023.06.06 |
| SSH로 페어 프로그래밍하기 (VSCode과 WebStorm이 만날 수 있습니다) (1) | 2023.04.17 |
| www.naver.com에 접속했을 때 일어나는 일 (0) | 2023.03.13 |
| grafana와 prometheus로 모니터링 시스템 구축하기 (0) | 2022.07.11 |




