| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Prometheus
- CSS
- web component
- browserslist
- react
- javascript
- Shadow DOM
- swiper
- RTL8852BE
- Grafana
- github Actions
- HTML
- 우아한테크코스
- react-dom
- 데모데이
- typescript
- 터치 스와이프
- 무선랜카드 교체
- webpack
- scroll-snap
- 유한 상태 머신
- fastify
- GitHub Pages
- custom element
- docker-compose
- 우테코
- AX210
- live share
- 우아한테크코스 레벨3
- Docker
- Today
- Total
목록javascript (4)
IT일상
 javascript에서 한글에서 종성(받침)이 있는지 체크하는 방법
javascript에서 한글에서 종성(받침)이 있는지 체크하는 방법
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/39/ 한글을 처리할 때 "은/는" 은 어떻게 대응할 수 있을까? 예를 들면, * 만두일 땐 만두는 * 짜장일 땐 짜장은 즉 단어의 종성 유무를 체크해야 한다. 방법은 간단하다. 한글 유니코드 특성 상 0, 28, 56 ... 번째 글짜가 종성이 없다. 따라서 28로 MOD 연산을 했을 때 0이면 종성이 없다는 뜻이다. function hasLastConsonantLetter(text) { return (text.charCodeAt(text.length - 1) - "가".charCodeAt(0)) % 28 !== 0; } ["만두", "카레", "짜장", "짜장면", "불닭볶음면", "과자"].forEach((word) => ..
 CSS로 별점 기능 만들기
CSS로 별점 기능 만들기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/33/ JavaScript를 최대한 적게 사용하여 별점 기능을 만들어보려고 합니다. body { background: rgb(32, 32, 40); } .vote { display: flex; } .star { padding: 1px; } .star::after { content: '☆'; color: hsl(60, 80%, 50%); font-size: 20px; } 별 모양을 표현하는 CSS를 만들어줍니다. 그리고 위의 HTML과 같이 마크업을 합니다. 별 다섯개가 표시될 것입니다. 간단하게 하기 위해 ☆ 특수기호를 사용하였습니다. :hover .star:hover::after { content: '★'; } 마우스를 올릴 ..
 타입스크립트 템플릿 리터럴 타입
타입스크립트 템플릿 리터럴 타입
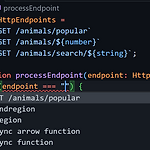
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/31/ type Category = '한식' | '중식' | '일식' | '기타'; function printCategory(category: Category) { // '한식', '중식', '일식', '기타' 중 하나 } printCategory('한식'); // OK printCategory('한...식'); // ERROR 위와 같이 문자열을 강제하는 String Literal Type을 사용하는 것은 자주 보셨을 겁니다. 타입스크립트의 기능 중 하나인 Template Literal Type을 사용하면 더 다양한 String Literal Type을 만들 수 있습니다. 기본적인 사용법 type HttpMethods = 'G..
 [Web Component] 컴포넌트 내부 요소를 격리하기. HTML Custom Elements + Shadow DOM
[Web Component] 컴포넌트 내부 요소를 격리하기. HTML Custom Elements + Shadow DOM
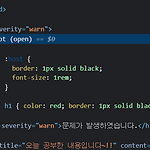
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/27/ customElements.define('my-alert', class MyAlert extends HTMLElement { constructor() { super(); this.innerHTML = ` 문제가 발생하였습니다. `; } }); customElements.define('my-article', class MyArticle extends HTMLElement { constructor() { super(); this.innerHTML = ` ${this.getAttribute('title')} ${this.getAttribute('content')} `; } }); Custom Element 두 개를 만들었습니다..
