| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- browserslist
- AX210
- GitHub Pages
- RTL8852BE
- github Actions
- Grafana
- 터치 스와이프
- 우아한테크코스 레벨3
- 우아한테크코스
- typescript
- CSS
- react-dom
- live share
- fastify
- javascript
- scroll-snap
- 우테코
- 유한 상태 머신
- Shadow DOM
- swiper
- custom element
- react
- webpack
- docker-compose
- Prometheus
- HTML
- 데모데이
- Docker
- 무선랜카드 교체
- web component
- Today
- Total
목록react (8)
IT일상
 React에서 터치 스와이프 구현하기 2 (유한 상태 머신으로 리팩토링)
React에서 터치 스와이프 구현하기 2 (유한 상태 머신으로 리팩토링)
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/58/ https://solo5star.tistory.com/57 React에서 터치 스와이프 구현하기 배경 우테코에서 개발하고 있는 요즘카페 서비스에선 메인 화면의 카페들을 스와이프 형식으로 보여주고 있습니다. 따라서 터치 스와이프 구현이 필요합니다. 이 글에서 JavaScript로 구현한 scroll solo5star.tistory.com 위 글에서 이어지는 내용입니다. 배경 지난 글에서 요즘카페 서비스의 터치 스와이프를 고도화하는 구현을 진행했었습니다. 요구사항 1, 2까지 구현했었는데요, 터치하였을 때 터치에 반응하여 요소가 따라오게 하는 구현이랑, 판정을 통해 이전 혹은 다음 요소로 snap이 일어나게 하게끔 구현해보았..
 React에서 터치 스와이프 구현하기
React에서 터치 스와이프 구현하기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/57/ 배경 우테코에서 개발하고 있는 요즘카페 서비스에선 메인 화면의 카페들을 스와이프 형식으로 보여주고 있습니다. 따라서 터치 스와이프 구현이 필요합니다. 이 글에서 JavaScript로 구현한 scroll snap의 소스 코드는 https://gist.github.com/solo5star/ca5788e3c2b75c3c8ab017a4fb97c438 에서 확인할 수 있습니다 정말 간단하게 구현하기 (CSS) .container { height: 500px; overflow-y: scroll; scroll-snap-type: y mandatory; } .container > .item { scroll-snap-align: star..
 8시간 만에 서비스 만들고 운영까지 (fastify, react)
8시간 만에 서비스 만들고 운영까지 (fastify, react)
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/55/ 제목이 좀 자극적이긴 한데... ㅎㅎ 이번에 빠르게 서비스를 만들면서 어떤 고민을 했는지 정리해보고자 쓴 글입니다. 8시간이 정말로 8시간이냐고 물으면, 아닌거 같기도 해요. 지금까지 쌓은 경험이 많은 것을 단축시켜주었으니까요. 지하철을 타고 집에 가면서 서비스와 기술 스택을 구상하였고, 집에 도착한 후 IDE를 켜고 약 6시간동안 구현을 진행하였습니다. 나머지 2시간은 다음 날 배포 직전에 자잘한 오류 및 디테일을 잡는 데 사용하였네요. 배경 저는 우아한테크코스 5기 프론트엔드 과정(이하 우테코)을 진행하고 있습니다. 우테코 교육 과정에는 다양한 미션이 있는데요, 이번에 진행했던 미션이 웹 사이트의 성능을 개선해보는 미..
 React와 Reactive는 어떻게 다를까요?
React와 Reactive는 어떻게 다를까요?
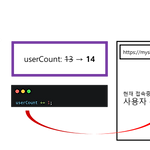
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/53/ React와 Reactive? 뭔가 말장난 같습니다. 결론부터 말하자면, React는 Reactive 하지 않습니다. Reactive란 무엇이며 React는 그럼 어떻게 다른 걸까요? 한번 알아봅시다. Reactive Programming Reactive Programming은 무엇일까요? 설명하기 전에, 약간의 배경을 같이 알아봅시다. 바닐라 JS로 웹 사이트를 만들어보신 적이 있을까요? 위의 그림처럼 userCount 값을 1 더했을 때, 그 값이 UI에 반영되지 않을 것입니다. 변경된 값을 UI에 반영해주기 위해 직접 document.getElementById로 DOM 객체를 얻어 UI를 업데이트 해줬을 거에요. 이..
 React SSR (서버 사이드 렌더링) 얕게 시작해보기 (React.hydrateRoot)
React SSR (서버 사이드 렌더링) 얕게 시작해보기 (React.hydrateRoot)
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/44/ CSR(Client-Side Rendering) 위는 전통적으로 사용하던 방식인 CSR(Client-Side Rendering) 방식이 동작하는 그림입니다. 1. 껍데기 뿐인 html 파일을 다운로드 2. bundle.js 다운로드 및 실행 (모든 기능이 여기에 있습니다) 3. 추가 데이터(users.json)를 다운로드하여 렌더링 JavaScript가 동적으로 컨텐츠를 그리는 방식이기 때문에, 화면 전체를 새로고침하지 않고 일부만 변경하여 빠르고 끊기지 않는 웹 사이트를 만들 수 있어 사용자에게 좋은 경험을 제공합니다. 하지만 이러한 CSR 방식엔 단점이 있습니다. 1. 로딩 시간이 깁니다. bundle.js 를 다운받..
 React Context를 쓰면 전체가 리렌더링된다고?
React Context를 쓰면 전체가 리렌더링된다고?
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/42/ const App = () => { const [mousePosition, setMousePosition] = useState([0, 0]); // 마우스 움직임을 감지하여 mousePosition 상태 계속 업데이트 useEffect(() => { document.addEventListener('mousemove', (event) => { setMousePosition([event.clientX, event.clientY]); }); }, []); return ( ); }; 이런 구조의 앱이 있다고 가정해봅시다. MouseMovementContext라는게 있고 마우스가 움직이면 상태를 계속 업데이트합니다. MouseMo..
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/38/ TL;DR * React.SFC, React.VFC는 deprecated되었다. React.FC를 사용하자. * 만약 children이 있는 타입을 사용해야 한다면 PropsWithChildren 타입을 사용하자. const Example: React.FC = (props) => { const { message, children } = props; // return jsx } 본문 FC, SFC, VFC는 모두 약어(alias)이다. React.FC: React.FunctionComponent React.SFC: React.StatelessFunctionComponent React.VFC: React.VoidFunctio..
 GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기
GitHub Actions: CRA(Create React App) 빌드 + GitHub Pages 배포 자동화하기
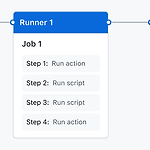
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/36/ GitHub Actions GitHub에서 제공하는 CI/CD 도구입니다. CI/CD는 간단하게 말하자면 빌드, 테스트, 배포를 자동화하는 것을 뜻합니다. 이 글을 통해 하고자 하는 것은 다음과 같습니다. * 커밋을 GitHub에 push할 때 마다 자동으로 빌드 * 빌드된 결과를 GitHub Pages로 자동 배포 이걸 한 번 쯤은 보신 적 있지 않습니까? 어떤 레포지토리에서는 커밋 아래에 보면 ✔체크 표시(혹은 ❌실패 표시)가 나타납니다. GitHub Actions 실행 결과를 표시하는 것인데요, 이 글에서 GitHub Actions 설정을 마치면 동일한 표시를 확인할 수 있을 것입니다. GitHub Actions w..
