| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- AX210
- javascript
- 무선랜카드 교체
- 우아한테크코스 레벨3
- Grafana
- Prometheus
- webpack
- swiper
- Shadow DOM
- HTML
- RTL8852BE
- fastify
- react-dom
- live share
- github Actions
- 우테코
- react
- 터치 스와이프
- 데모데이
- Docker
- typescript
- 우아한테크코스
- browserslist
- scroll-snap
- custom element
- web component
- 유한 상태 머신
- CSS
- GitHub Pages
- docker-compose
- Today
- Total
목록분류 전체보기 (56)
IT일상
 레노버 Slim5 Pro (14ARH7 6600HS) 무선랜 Intel AX210으로 교체하기
레노버 Slim5 Pro (14ARH7 6600HS) 무선랜 Intel AX210으로 교체하기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/34/ 안녕하세요. 레노버 Slim5 Pro 14ARH 6600HS 노트북을 구매해서 약 3개월동안 잘 쓰고 있었는데, 와이파이, 블루투스가 간헐적으로 끊기는 불편함이 있었습니다. 구체적으로 들면 이렇습니다. * 전원 어댑터 없이 배터리로 사용할 때 가끔씩 와이파이가 먹통이 됨 (와이파이 버튼이 맛이 감) * ZOOM 화상 회의 중 와이파이가 먹통이 됨 (ping자체가 나가질 않음) * 가끔씩 블루투스 자체가 동작하지 않음 (기기 찾기, 연결 X) 기본으로 장착되어 있는 무선랜 카드는 리얼텍 RTL8852BE 입니다. 조금 검색해보니 리얼텍이란 브랜드 자체부터 평이 그렇게 좋진 않은 듯 합니다. 그리고 이전에 사용했던 노트북이 ..
 CSS로 별점 기능 만들기
CSS로 별점 기능 만들기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/33/ JavaScript를 최대한 적게 사용하여 별점 기능을 만들어보려고 합니다. body { background: rgb(32, 32, 40); } .vote { display: flex; } .star { padding: 1px; } .star::after { content: '☆'; color: hsl(60, 80%, 50%); font-size: 20px; } 별 모양을 표현하는 CSS를 만들어줍니다. 그리고 위의 HTML과 같이 마크업을 합니다. 별 다섯개가 표시될 것입니다. 간단하게 하기 위해 ☆ 특수기호를 사용하였습니다. :hover .star:hover::after { content: '★'; } 마우스를 올릴 ..
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/32/ type Dog = { name: string; age: number; }; type PendingState = { dogName: string; }; type FulfilledState = { dog: Dog; }; type RejectedState = { dogName: string; }; type State = PendingState | FulfilledState | RejectedState; 네트워크로 부터의 응답에 대한 상태를 타입으로 표현해보았습니다. 그럼 State 타입의 값이 주어질 때 이것이 Pending인지, Fulfilled인지, Rejected인지는 어떻게 구분할 수 있을까요? function pro..
 타입스크립트 템플릿 리터럴 타입
타입스크립트 템플릿 리터럴 타입
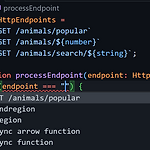
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/31/ type Category = '한식' | '중식' | '일식' | '기타'; function printCategory(category: Category) { // '한식', '중식', '일식', '기타' 중 하나 } printCategory('한식'); // OK printCategory('한...식'); // ERROR 위와 같이 문자열을 강제하는 String Literal Type을 사용하는 것은 자주 보셨을 겁니다. 타입스크립트의 기능 중 하나인 Template Literal Type을 사용하면 더 다양한 String Literal Type을 만들 수 있습니다. 기본적인 사용법 type HttpMethods = 'G..
 www.naver.com에 접속했을 때 일어나는 일
www.naver.com에 접속했을 때 일어나는 일
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/30/ www.naver.com에 접속하기 위해, 먼저 인터넷에 연결해야 합니다. LAN 케이블을 연결하게 되는데 이 때 컴퓨터는 로컬 네트워크에 참여하기 위해 DHCP 라는 과정을 거칩니다. DHCP (Dynamic Host Configuration Protocol) 1. 로컬 네트워크(LAN)에 연결된 기기는 네트워크에 참여하기 위해 가장 먼저 DHCP 서버를 찾습니다. 2. DHCP Discover를 Broadcast하여 DHCP 서버를 찾습니다. 3. DHCP 서버는 이에 응답하여 할당해줄 수 있는 IP 정보를 담은 DHCP Offer를 보냅니다. 4. 기기는 DHCP Request를 보내어 IP 할당을 요청합니다. 5...
 [Web Component] 커스텀 폼 컨트롤, form associated 컴포넌트 만들기
[Web Component] 커스텀 폼 컨트롤, form associated 컴포넌트 만들기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/29/ 🏆 로또를 구매하세요~ 구매하기 로또를 구매하는 폼을 만들고자 합니다. 엘리먼트는 1) 1~45의 숫자 6개를 받아야 하며 2) 서로 중복되지 않는 번호인지 검증해야 합니다. customElements.define('my-lotto-input', class MyLottoInput extends HTMLElement { constructor() { super(); this.attachShadow({ mode: 'open' }); this.shadowRoot.innerHTML = ` `; } }); 커스텀 폼 컨트롤은 위와 같이 만들 수 있습니다. 하지만 이렇게 만들더라도 form은 이 input이 올바른지, 어떠한 값을 가..
 [Web Component] Custom Element에서 slot 사용하기
[Web Component] Custom Element에서 slot 사용하기
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/28/ 안녕하세요. 오늘도 좋은 날씨네요! my-modal이라는 Custom Element를 만들었습니다. 모달의 모양만 가지고 있는 엘리먼트인데, 그럼 모달안의 내용은 어떻게 전달할까요? Light DOM 안녕하세요. 오늘도 좋은 날씨네요! 오늘 날씨는 15도입니다. 기온이 많이 올라갔지만 따뜻하게 입는 것 잊지 마세요! customElements.define('my-modal', class MyModal extends HTMLElement { constructor() { super(); this.childrenHTML = this.innerHTML; this.innerHTML = ` ${this.childrenHTML} 확인..
 [Web Component] 컴포넌트 내부 요소를 격리하기. HTML Custom Elements + Shadow DOM
[Web Component] 컴포넌트 내부 요소를 격리하기. HTML Custom Elements + Shadow DOM
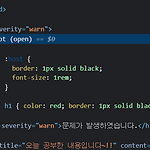
리뉴얼 된 블로그로 보기: https://solo5star.dev/posts/27/ customElements.define('my-alert', class MyAlert extends HTMLElement { constructor() { super(); this.innerHTML = ` 문제가 발생하였습니다. `; } }); customElements.define('my-article', class MyArticle extends HTMLElement { constructor() { super(); this.innerHTML = ` ${this.getAttribute('title')} ${this.getAttribute('content')} `; } }); Custom Element 두 개를 만들었습니다..
